Adobe XDでUIデザインやってみた
宮崎大学アドベントカレンダー2019 5日目の記事です
- はじめに
- Adobe XD
- Cocoda!
- ノンデザイナーズ・デザインブック
- Themes - iOS - Human Interface Guidelines - Apple Developer
- ColorDrop
- おわりに
はじめに
- 様々なWebサイトやアプリのUIを見てなんかすごいと思った事ありませんか?
私はありました。
また、サポーターズCoLobの『エンジニア向け - わかりやすい「デザイン」の話』という勉強会に参加したのもUIデザインに興味を持ったきっかけの一つです。
この記事では、私がやった事や参考にさせていただいる本やWebサイトを紹介します。
Adobe XD
Adobe XDとは
Adobe XDは、共同作業を促進するパワフルで使いやすいプラットフォーム。webサイトやモバイルアプリ、音声インターフェイス、ゲームなどのデザイン制作をチーム全体でスムーズにおこなうことができます。
公式サイトより引用
無料で体験版をインストールできて、チュートリアルである程度の操作を学ぶ事ができます。
Cocoda!
Cocoda!というWebサイトでは、UIデザインの基礎練習や毎日のお題に取り組んで力をつける事ができます。また、他のユーザの方のデザインを見る事ができたり、デザイナーを募集してる企業と実際に繋がる事もできるようです。
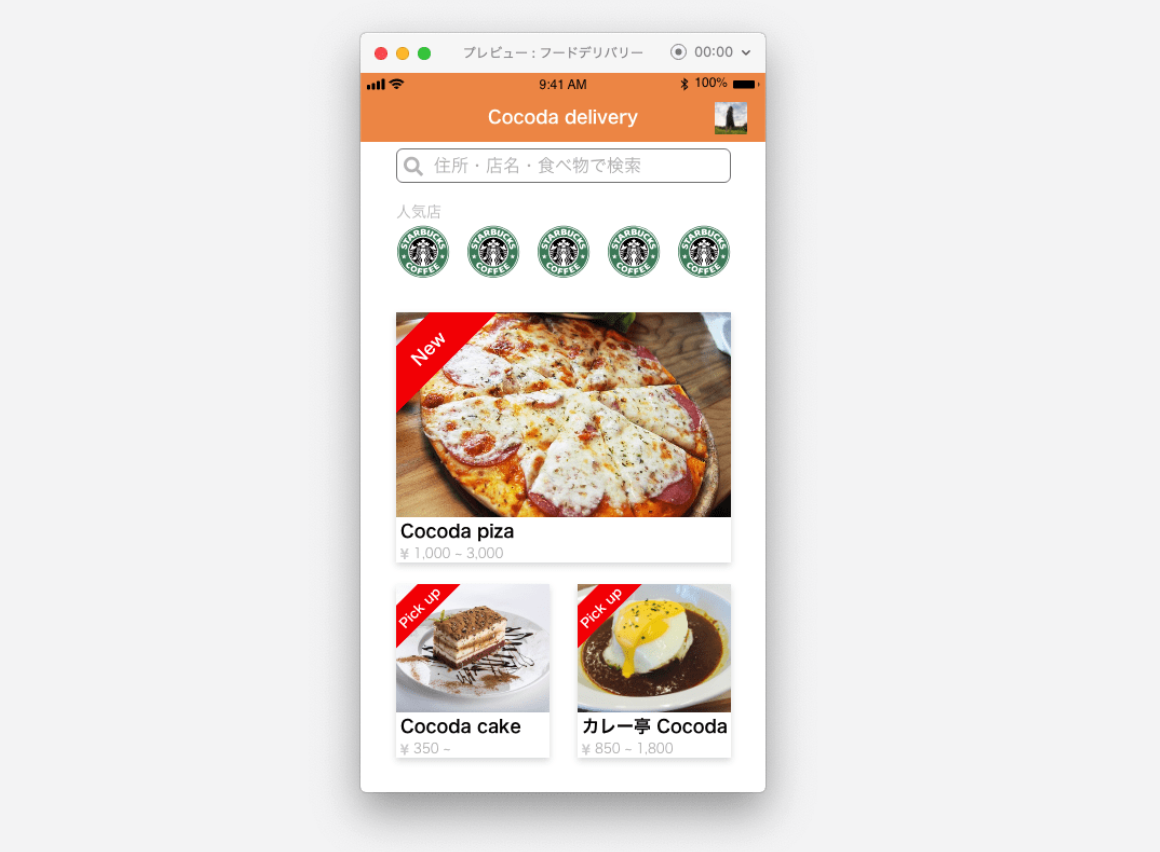
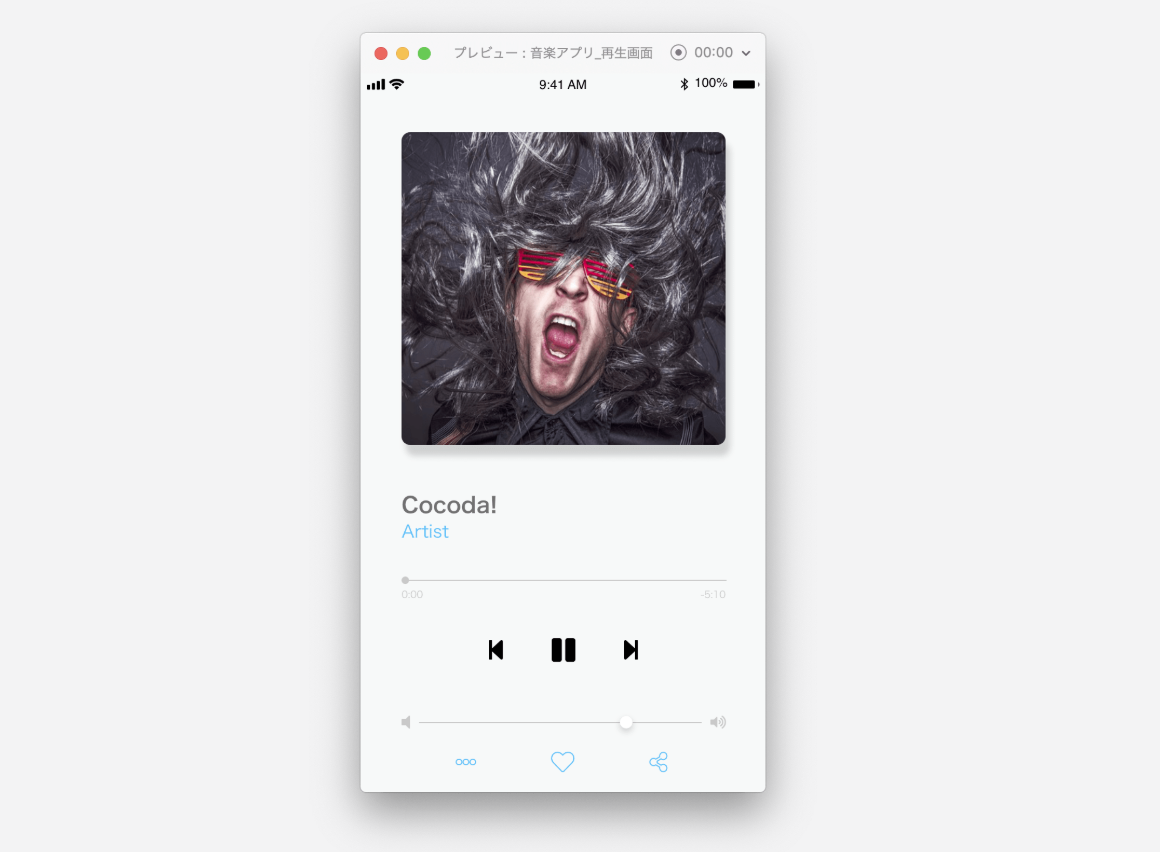
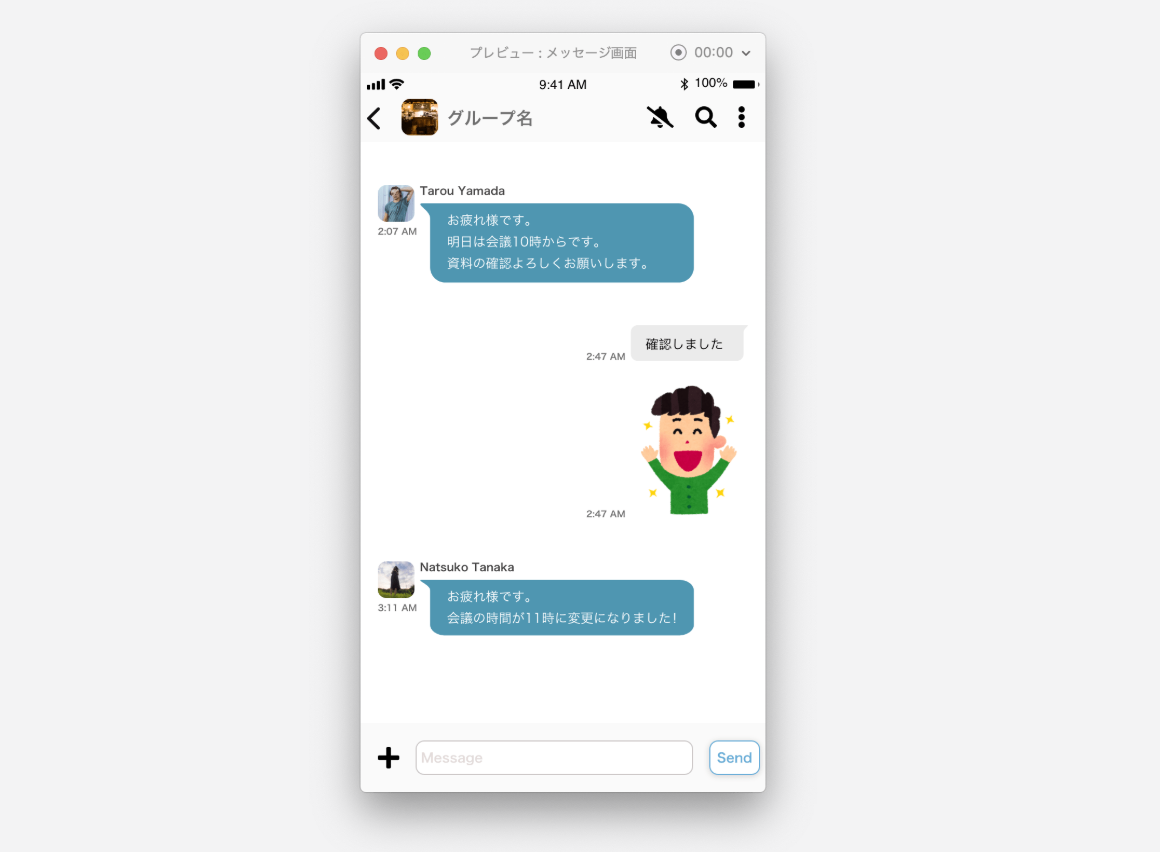
私も実際にお題に取り組んでみました!
- フードデリバリーアプリのリスト画面

- 音楽アプリの再生画面

- 料理アプリの検索画面

- メッセージアプリのメッセージ画面

ノンデザイナーズ・デザインブック
こちらは有名は本です。 デザイナーじゃない人のためにデザインの基本となる4つの原則が書かれています。 この原則を知ると普段目にするデザインの良い・悪いが言語化できるようになります!
Themes - iOS - Human Interface Guidelines - Apple Developer
AppleのDeveloperサイトです。文字の大きさは何ポイント以上にするべきか、タップするボタンの要素は何×何ポイントの大きさで作成するべきか、など詳しく書いてありiOSの洗練されたデザインコンセプトを知る事ができます。
ColorDrop
無料のカラーパレットツールです。ワンクリックでカラーコードをコピーできて使いやすいです。 配色デザインに迷ったときはおすすめです。
おわりに
デザインってセンスがいるんだろうな〜と思っていましたが、それ以前に、良いと思うデザインはとてもロジカルに作られている事を学びました。